part v. game development
man is a playful animal
johan huizinga
|
|
|
|
|
|
|
|
|
2
reading directives
perspectives
perspectives -- game development
- artistic -- plot, narrative, style
- technical -- choice of game engine (SDK)
- sociological -- sharing within game communities
- tool selection -- supporting the workflow
- commercial -- success factors
- management -- teamwork
essay topics
In accordance with the variety of perspectives, an essay may focus on the commercial aspects of games, or, for example, software engineering aspects, or the design of community games. Consider writing an essay about:
- the success of games -- criteria for comparison
- game engine architecture -- options for extensibility
- community games -- models for sharing information
|
|
|
|
|
3
the artwork
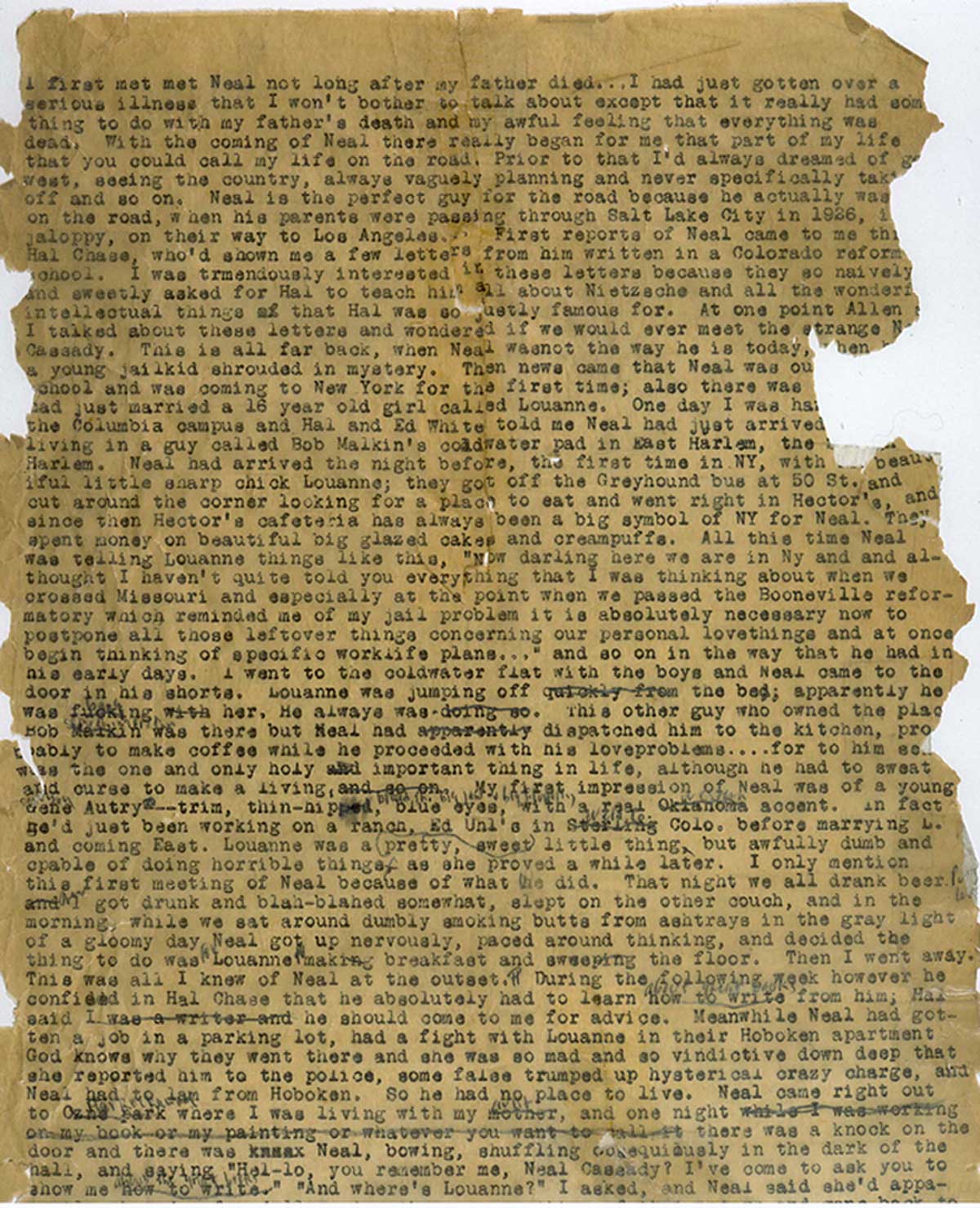
- manuscript -- used as a desktop by my favorite student.
- signs -- abstract symbols,
[ Signs] , p. 214, 215. - photographs -- Jaap Stahlie, commissioned work.
11
game technology for serious applications
immersion does not require illusion but involvement
learning objectives
After reading this chapter you should have an idea how to approach the development of a moderately complex game, and you should also be able to discuss the notion of immersion and argue why using game technology is relevant for serious applications.
Game playing is fundamental to human life.
Not only for entertainment, but also to acquire
the necessary skills for survival.
Game playing can take a variety of forms, but nowadays
the dominant game paradigm is undoubtedly the interactive video game,
to be played on a multimedia-enhanced PC or game console.
Currently, games are being (re) discovered
in the academic field, another serious areas of society,
as excellent means for both the transfer of knowledge and,
perhaps more importantly, for attitude change.
1 22
concepts technology
As a project, develop a non-violent game using the Source SDK.
For example, you may develop an application that gives a community
of users access their personal collections of photographs.
experience is determined by meaning
learning objectives
After reading this chapter you should have an understanding
of the model underlying game playing, and the role
of narratives in interaction.
Furthermore, you might have an idea of how to define aesthetic meaning
in a cultural context, and apply your understanding to the creative
development of meaningful interactive systems.
As in music, the meaning of interactive applications is
determined, not only by its sensory appearance,
but to a high extent by the structure and functionality of the application.
This observation may, also, explain, why narratives become more and more important
in current video games, namely in providing a meaningful context
for possible user actions.
1 13
concepts technology
As a project, explore the ways narratives may be constructed from
a collection of images.
Deploy the various editing facilities for providing
flashbacks, flashforwards, and other (temporal) relations
within storytelling.
![]()
![]()
questions
11. game technology for serious applications
![]()
![]()
![]()
projects & further reading
![]()
the artwork
The visual theme of this chapter is realism,
on the one hand expressed by a choice from
the work of the belgium artist Masereel,
as well as in the screenshots of VU Life, which present
a more or less realistic, that is recognizable rendering
of our faculty.
In the mean time, though, the restaurant has been rebuilt,
making our virtual restaurant outdated, within a year
after creating it.
Also the cartooneske style of Roy Lichtenstein may considered
to be strongly realistic, although in a slightly
different sense.
Finally, the nympheas of Monet represent
a realistic epos of his famous garden, and in some sense
an almost tragic attempt to express this in an artwork,
which only adds to the realism of art,
that is its vital role in our lives.
![]()
12
towards an aesthetics for interaction
![]()
![]()
![]()
![]()
questions
12. towards an aesthetics for interaction
![]()
![]()
![]()
projects & further reading
![]()
the artwork
The walking man is one of my favorate sculptures,
for over a long time.
It is also associated to the motto of part iv:
a journey of a thousand miles begins with the first step .
As an autobiographical note, the walking man, with
einzelganger superposed (in translation loner),
reflects the writing of topical media.
In particular, the image put in sequence, reminds me of
the repetitive complaints of my (former) superior at the faculty,
who over and over again told me that I was always
alone in my room, isolated, on an island.
I must admit there is a truth in this, as I felt that the
disciplines of software engineering and multimedia are widely divergent,
and in that sense I was on my own.
This book has undergone many rewritings, due partly to a clash
between the expectations of others and my own vision on multimedia.
And with a superior who emphasizes that he is "the boss",
but has no intellectual authority nor any inspirational leadership
whatsoever,
at least not in the area of multimedia and gane development,
there is really no other way than to go your own way.
So I did it my way, indeed, quoting Paul Anka's song,
made 'unforgettable' by Frank Sinatra.
![]()
(C) Æliens 18/6/2009
You may not copy or print any of this material without explicit permission of the author or the publisher. In case of other copyright issues, contact the author.