|
Chapter 3:
Node Reference
Intro
Anchor
Appearance
AudioClip
Background
Billboard
Box
Collision
Color
ColorInterpolator
Cone
Coordinate
CoordinateInterpolator
Cylinder
CylinderSensor
DirectionalLight
ElevationGrid
Extrusion
Fog
FontStyle
Group
ImageTexture
IndexedFaceSet
IndexedLineSet
Inline
LOD
Material
MovieTexture
NavigationInfo
Normal
NormalInterpolator
OrientationInterpolator
PixelTexture
PlaneSensor
PointLight
PointSet
PositionInterpolator
ProximitySensor
ScalarInterpolator
Script
Shape
Sound
Sphere
SphereSensor
SpotLight
Switch
Text
TextureCoordinate
TextureTransform
TimeSensor
TouchSensor
Transform
Viewpoint
VisibilitySensor
WorldInfo
|
FontStyle {
field MFString family ["SERIF"]
field SFBool horizontal TRUE
field MFString justify "BEGIN"
field SFString language ""
field SFBool leftToRight TRUE
field SFFloat size 1.0 # (0, )
field SFFloat spacing 1.0 # [0, )
field SFFloat spacing 1.0 # [0, )
field SFString style "PLAIN"
field SFBool topToBottom TRUE
} )
field SFString style "PLAIN"
field SFBool topToBottom TRUE
}
3.20.1 Introduction
The FontStyle node defines the size, family, and style used for Text
nodes, as well as the direction of the text strings and any language-specific
rendering techniques that must be used for non-English text. See "3.47 Text"
for a description of the Text node.
The size field specifies the nominal height, in the local coordinate
system of the Text node, of glyphs rendered and determines the spacing
of adjacent lines of text. Values of the size field shall be
> 0.0.
The spacing field determines the line spacing between adjacent
lines of text. The distance between the baseline of each line of text
is (spacing × size) in the appropriate
direction (depending on other fields described below). The affects of
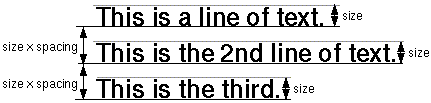
the size and spacing field are depicted in Figure 3.25
(spacing > size). Values of the spacing
field shall be >= 0.0.

Figure 3-25: Text size and spacing
fields
3.20.2 Font family and style
Font attributes are defined with the family and style
fields. The browser shall map the specified font attributes to an appropriate
available font as described below.
The family field contains a case-sensitive MFString value that
specifies a sequence of font family names in preference order. The browser
shall search the MFString value for the first font family name matching
a supported font family. If none of the string values matches a supported
font family, the default font family "SERIF" shall be used. All browsers
shall support at least "SERIF" (the default) for a serif font such as
Times Roman; "SANS" for a sans-serif font such as Helvetica; and "TYPEWRITER"
for a fixed-pitch font such as Courier. An empty family value
is identical to ["SERIF"].
TIP:
If
you use browser-dependent fonts (e.g., Serenity), make sure also
to specify one of the three font families that are guaranteed to
be supported. Typically, you will order the custom font families
first, followed by a required family. For example:
FontStyle {
family [ "Serenity", "OtherFamily", "SERIF" ]
}
|
| TECHNICAL
NOTE: The
family field was originally an SFString field. However,
a request was made to change the type to MFString to support the
concept of extended font family names. This change was made after
the August 1996 VRML draft and is backward compatible with files
conforming to the August draft. |
The style field specifies a case-sensitive SFString value that
may be "PLAIN" (the default) for default plain type; "BOLD" for boldface
type; "ITALIC" for italic type; or "BOLDITALIC" for bold and italic
type. A style value of empty quotes "" is identical to "PLAIN".
| TECHNICAL
NOTE: The
difficulty with fonts is that there are so many of them. Worse,
fonts that look pretty much the same are given different names,
because font names may be copyrighted while the "look" of a font
may not. So, to get a sans serif font on a MacOS system, you might
use Helvetica. On a Windows system, a very similar-looking font
is called Arial. This is all a big problem for VRML, which is striving
to be a platform-independent international standard that requires
no licensing to implement. So, the entire issue was sidestepped
by allowing only the most basic attributes of a font to be specified
and not allowing specification of any particular font. |
3.20.3 Direction and justification
The horizontal, leftToRight, and topToBottom
fields indicate the direction of the text. The horizontal field
indicates whether the text advances horizontally in its major direction
(horizontal = TRUE, the default) or vertically in its
major direction (horizontal = FALSE). The leftToRight
and topToBottom fields indicate direction of text advance in
the major (characters within a single string) and minor (successive
strings) axes of layout. Which field is used for the major direction
and which is used for the minor direction is determined by the horizontal
field.
For horizontal text (horizontal = TRUE), characters on each
line of text advance in the positive X direction if leftToRight
is TRUE or in the negative X direction if leftToRight is FALSE.
Characters are advanced according to their natural advance width. Each
line of characters is advanced in the negative Y direction if topToBottom
is TRUE or in the positive Y direction if topToBottom is FALSE.
Lines are advanced by the amount of size × spacing.
For vertical text (horizontal = FALSE), characters on each
line of text advance in the negative Y direction if topToBottom
is TRUE or in the positive Y direction if topToBottom is FALSE.
Characters are advanced according to their natural advance height. Each
line of characters is advanced in the positive X direction if leftToRight
is TRUE or in the negative X direction if leftToRight is FALSE.
Lines are advanced by the amount of size × spacing.
The justify field determines alignment of the above text layout
relative to the origin of the object coordinate system. The justify
field is an MFString which can contain 2 values. The first value specifies
alignment along the major axis and the second value specifies alignment
along the minor axis, as determined by the horizontal field.
A justify value of "" is equivalent to the default value. If
the second string, minor alignment, is not specified, minor alignment
defaults to the value "FIRST". Thus, justify values of "", "BEGIN",
and ["BEGIN" "FIRST"] are equivalent.
The major alignment is along the X-axis when horizontal is
TRUE and along the Y-axis when horizontal is FALSE. The minor
alignment is along the Y-axis when horizontal is TRUE and along
the X-axis when horizontal is FALSE. The possible values for
each enumerant of the justify field are "FIRST", "BEGIN", "MIDDLE",
and "END". For major alignment, each line of text is positioned individually
according to the major alignment enumerant. For minor alignment, the
block of text representing all lines together is positioned according
to the minor alignment enumerant. Tables 3-2 to 3-5 describe the behaviour
in terms of which portion of the text is at the origin
Table 3-2: Major Alignment, horizontal
= TRUE
| justify Enumerant |
leftToRight = TRUE |
leftToRight = FALSE |
| FIRST |
Left edge of each line |
Right edge of each line |
| BEGIN |
Left edge of each line |
Right edge of each line |
| MIDDLE |
Centred about X-axis |
Centred about X-axis |
| END |
Right edge of each line |
Left edge of each line |
Table 3-3: Major Alignment, horizontal = FALSE
| justify Enumerant |
topToBottom = TRUE |
topToBottom = FALSE |
| FIRST |
Top edge of each line |
Bottom edge of each line |
| BEGIN |
Top edge of each line |
Bottom edge of each line |
| MIDDLE |
Centred about Y-axis |
Centre about Y-axis |
| END |
Bottom edge of each line |
Top edge of each line |
Table 3-4: Minor Alignment, horizontal = TRUE
| justify Enumerant |
topToBottom = TRUE |
topToBottom = FALSE |
| FIRST |
Baseline of first line |
Baseline of first line |
| BEGIN |
Top edge of first line |
Bottom edge of first line |
| MIDDLE |
Centred about Y-axis |
Centred about Y-axis |
| END |
Bottom edge of last line |
Top edge of last line |
Table 3-5: Minor Alignment, horizontal = FALSE
| justify Enumerant |
leftToRight = TRUE |
leftToRight = FALSE |
| FIRST |
Left edge of first line |
Right edge of first line |
| BEGIN |
Left edge of first line |
Right edge of first line |
| MIDDLE |
Centred about X-axis |
Centred about X-axis |
| END |
Right edge of last line |
Left edge of last line |
The default minor alignment is "FIRST". This is a special case of
minor alignment when horizontal is TRUE. Text starts at the baseline
at the Y-axis. In all other cases, "FIRST" is identical to "BEGIN".
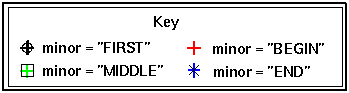
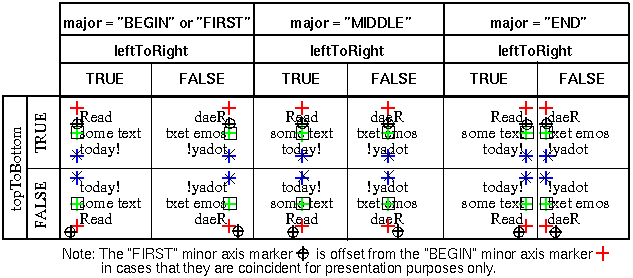
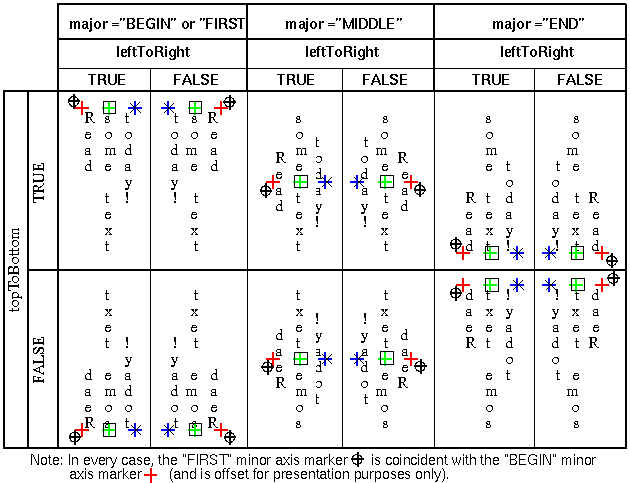
In tables 3-6 and 3-7, each colour-coded cross-hair indicates where
the X-axis and Y-axis shall be in relation to the text. Figure 3-26
describes the symbols used in Tables 3-6 and 3-7.

Figure 3-26: Key for Tables 3-6 and 3-7
Table 3-6: horizontal = TRUE

Table 3-7: horizontal = FALSE

| TIP:
All
of these various combinations of direction, justify,
and spacing can be useful. However, FontStyle is not one
of the more commonly used nodes, yet its specification is as long
as any other node—a good indication that it is probably overengineered.
It is not expected that VRML worlds will contain pages and pages
of text expressed as 3D Text nodes. 3D rendering libraries are not
typically optimized for display of text, and trying to use a lot
of text in a 3D world usually results in unreadable results. It
is much better to combine the 3D world with explanatory text on
the same Web page, with the 3D scene described using VRML and the
2D text described using HTML or another text formatting language.
|
3.20.4 Language
The language field specifies the context of the language for
the text string. Due to the multilingual nature of the ISO 10646-1:1993,
the language field is needed to provide a proper language attribute
of the text string. The format is based on RFC 1766: language[_territory].
The value for the language tag is based on ISO 639:1988 (e.g., 'zh'
for Chinese, 'jp' for Japanese, and 'sc' for Swedish.) The territory
tag is based on ISO 3166:1993 country codes (e.g., 'TW' for Taiwan
and 'CN' for China for the 'zh' Chinese language tag). If the language
field is set to empty "", local language bindings are used.
See "References" for more information on ISO/IEC
10646:1993 [UTF8], ISO/IEC 639:1998 [I639],
and ISO 3166:1993 [I3166].
| TIP:
FontStyle
nodes is specified in the fontStyle field of Text nodes.
If you want to use a single FontStyle for all of your text, you
must DEF it and then repeatedly USE it for the second and subsequent
Text nodes. |
EXAMPLE
(click to run):
The following example illustrates a simple case of the FontStyle
node (see Figure 3-27).
#VRML V2.0 utf8
Group { children [
Transform {
translation 0 4 0
children Shape {
geometry Text {
string "PLAIN FontStyle example."
fontStyle FontStyle {}
}
appearance DEF A1 Appearance {
material Material { diffuseColor 0 0 0 }
}
}
}
Transform {
translation 0 2 0
children Shape {
geometry Text {
string "BOLD FontStyle example."
fontStyle FontStyle { style "BOLD" }
}
appearance USE A1
}
}
Transform {
translation 0 0 0
children Shape {
geometry Text {
string "ITALIC FontStyle example."
fontStyle FontStyle { style "ITALIC" }
}
appearance USE A1
}
}
Transform {
translation 0 -2 0
children Shape {
geometry Text {
string "BOLDITALIC FontStyle example."
fontStyle FontStyle { style "BOLDITALIC" }
}
appearance USE A1
}
}
Background { skyColor 1 1 1 }
]}
|

Figure 3-27: FontStyle Node Example
|

