Background {
eventIn SFBool set_bind
exposedField MFFloat groundAngle [] # [0, /2]
exposedfield MFColor groundColor [] # [0,1]
exposedField MFString backUrl []
exposedField MFString bottomUrl []
exposedField MFString frontUrl []
exposedField MFString leftUrl []
exposedField MFString rightUrl []
exposedField MFString topUrl []
exposedField MFFloat skyAngle [] # [0,
/2]
exposedfield MFColor groundColor [] # [0,1]
exposedField MFString backUrl []
exposedField MFString bottomUrl []
exposedField MFString frontUrl []
exposedField MFString leftUrl []
exposedField MFString rightUrl []
exposedField MFString topUrl []
exposedField MFFloat skyAngle [] # [0, ]
exposedField MFColor skyColor [ 0 0 0 ] # [0,1]
eventOut SFBool isBound
}
]
exposedField MFColor skyColor [ 0 0 0 ] # [0,1]
eventOut SFBool isBound
}
The Background node is used to specify a colour backdrop that simulates
ground and sky, as well as a background texture, or panorama,
that is placed behind all geometry in the scene and in front of the
ground and sky. Background nodes are specified in the local coordinate
system and are affected by the accumulated rotation of their ancestors
as described below.
Background nodes are bindable nodes as described in "2.6.10 Bindable children nodes." There exists
a Background stack, in which the top-most Background on the stack is
the currently active Background. To move a Background to the top of
the stack, a TRUE value is sent to the set_bind eventIn. Once
active, the Background is then bound to the browsers view. A FALSE value
sent to set_bind removes the Background from the stack and unbinds
it from the browser's view. More details on the bind stack may be found
in "2.6.10 Bindable children nodes."
The backdrop is conceptually a partial sphere (the ground) enclosed
inside of a full sphere (the sky) in the local coordinate system with
the viewer placed at the centre of the spheres. Both spheres have
infinite radius (one epsilon apart) and each is painted with concentric
circles of interpolated colour perpendicular to the local Y-axis of the
sphere. The Background node is subject to the accumulated rotations of
its ancestors' transformations. Scaling and translation transformations
are ignored. The sky sphere is always slightly farther away from the
viewer than the ground sphere causing the ground to appear in front of
the sky in cases where they overlap.
The skyColor field specifies the colour of the sky at various
angles on the sky sphere. The first value of the skyColor field
specifies the colour of the sky at 0.0 radians representing the zenith
(i.e., straight up from the viewer). The skyAngle field
specifies the angles from the zenith in which concentric circles of
colour appear. The zenith of the sphere is implicitly defined to be 0.0
radians, the natural horizon is at  /2 radians, and the nadir
(i.e., straight down from the viewer) is at
/2 radians, and the nadir
(i.e., straight down from the viewer) is at  radians. skyAngle
is restricted to non-decreasing values in the range [0.0,
radians. skyAngle
is restricted to non-decreasing values in the range [0.0,  ].
There must be one more skyColor value than there are skyAngle
values. The first colour value is the colour at the zenith, which is
not specified in the skyAngle field. If the last skyAngle
is less than pi, then the colour band between the last skyAngle
and the nadir is clamped to the last skyColor. The sky colour
is linearly interpolated between the specified skyColor values.
].
There must be one more skyColor value than there are skyAngle
values. The first colour value is the colour at the zenith, which is
not specified in the skyAngle field. If the last skyAngle
is less than pi, then the colour band between the last skyAngle
and the nadir is clamped to the last skyColor. The sky colour
is linearly interpolated between the specified skyColor values.
The groundColor field specifies the colour of the ground at the
various angles on the ground hemisphere. The first value of the groundColor
field specifies the colour of the ground at 0.0 radians representing
the nadir (i.e., straight down from the user). The groundAngle
field specifies the angles from the nadir that the concentric circles
of colour appear. The nadir of the sphere is implicitly defined at 0.0
radians. groundAngle is restricted to non-decreasing values in
the range [0.0,  /2]. There must be one more groundColor
value than there are groundAngle values. The first colour value
is for the nadir which is not specified in the groundAngle
field. If the last groundAngle is less than
/2]. There must be one more groundColor
value than there are groundAngle values. The first colour value
is for the nadir which is not specified in the groundAngle
field. If the last groundAngle is less than  /2 (usual),
the region between the last groundAngle and the equator is
invisible. The ground colour is linearly interpolated between the
specified groundColor values.
/2 (usual),
the region between the last groundAngle and the equator is
invisible. The ground colour is linearly interpolated between the
specified groundColor values.
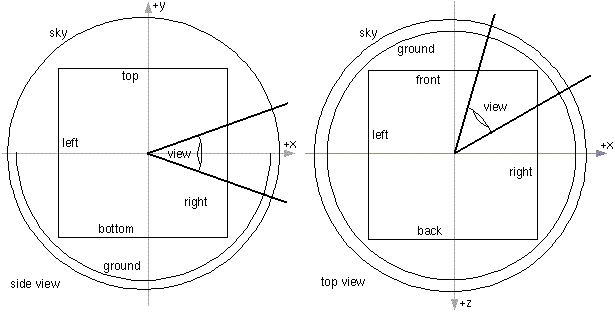
The backUrl, bottomUrl, frontUrl, leftUrl, rightUrl,
and topUrl fields specify a set of images that define a
background panorama between the ground/sky backdrop and the scene's
geometry. The panorama consists of six images, each of which is mapped
onto a face of an infinitely large cube contained within the backdrop
spheres and centred in the local coordinate system. The images are
applied individually to each face of the cube. On the front, back,
right, and left faces of the cube, when viewed from the origin looking
down the negative Z-axis with the Y-axis as the view up direction, each
image is mapped onto the corresponding face with the same orientation
as if the image were displayed normally in 2D (backUrl to back
face, frontUrl to front face, leftUrl to left face, and rightUrl
to right face). On the top face of the cube, when viewed from
the origin looking along the +Y-axis with the +Z-axis as the view up
direction, the topUrl image is mapped onto the face with the
same orientation as if the image were displayed normally in 2D. On the
bottom face of the box, when viewed from the origin along the negative
Y-axis with the negative Z-axis as the view up direction, the bottomUrl
image is mapped onto the face with the same orientation as if the
image were displayed normally in 2D.
Figure 3-2 illustrates the Background node backdrop and background
textures.
Alpha values in the panorama images (i.e., two or four component
images) specify that the panorama is semi-transparent or transparent in
regions, allowing the groundColor and skyColor to be
visible.
See "2.6.11 Texture maps" for a general description
of texture maps.
Often, the bottomUrl and topUrl images will not be specified,
to allow sky and ground to show. The other four images may depict surrounding
mountains or other distant scenery. Browsers shall support the JPEG
(see [JPEG]) and PNG (see [PNG])
image file formats, and in addition, may support any other image format
(e.g. CGM) that can be rendered into a 2D image. Support for the
GIF (see [GIF]) format is recommended (including transparency)
. Details on the url fields may be found in "2.5 VRML and the World Wide Web."

Figure 3-2: Background Node
| TECHNICAL
NOTE:
The panorama URLs behave like ImageTexture nodes. It might have
been nice to specify each as textures, instead of as URLs. That
is, instead of MFString backURL, the Background node
could have had an SFNode backTexture field that pointed
to an ImageTexture, PixelTexture, or MovieTexture. This would
have allowed animated backgrounds. However, this generalization
was noticed too late in the VRML 2.0 definition process and
only static backgrounds are supported (which is probably a good
thing, since implementations might have trouble supporting animated
backgrounds). |
Panorama images may be one component (greyscale), two component (greyscale
plus alpha), three component (full RGB colour), or four-component (full
RGB colour plus alpha).
Ground colours, sky colours, and panoramic images do not translate
with respect to the viewer, though they do rotate with respect to the
viewer. That is, the viewer can never get any closer to the background,
but can turn to examine all sides of the panorama cube, and can look
up and down to see the concentric rings of ground and sky (if visible).
|
TIP:
Remember that the panorama is rendered in front of the ground
and sky. When using a panorama, the ground and sky should
not be specified unless it is partially transparent, as a
result of using two- or four-component images with transparency.
|
Background is not affected by Fog nodes. Therefore,
if a Background node is active (i.e., bound) while a Fog node is
active, then the Background node will be displayed with no fogging
effects. It is the author's responsibility to set the Background values
to match the Fog values (e.g., ground colours fade to fog colour
with distance and panorama images tinted with fog colour).
The first Background node found during reading of the world is automatically
bound (receives set_bind TRUE) and is used as the initial background
when the world is loaded.
|
TIP:
The default Background node is entirely black. If you just want
simply to set a single color to be used for the background,
insert a Background node into your scene with a single sky color
that is the right color. Implementations should optimize for
this case and clear the window to that color before drawing
the scene.
|
|
TIP:
The Background node provides functionality similar to Apple's
QuickTimeVR with its panoramic images. The user can be restricted
to one spot using a NavigationInfo that specifies a speed of
navigation of 0.0, and can only turn to look at the background
images that can give the illusion of a full 3D environment.
By binding and unbinding Background nodes as the user clicks
on TouchSensors or as Script nodes execute, the user can be
given the illusion of moving through a 3D space when it is,
in reality, a set of prerendered views.
|
|
EXAMPLE
(click to run): The following syntax illustrates two
typical examples of the Background node (see Figure 3-3). The
first Background node specifies the sky and ground colors, but
does not specify panoramic images. This typically results in
faster rendering. A TouchSensor was added to the scene that
is used to bind the second Background node when the user clicks
and holds over the flagpole. The second Background node defines
a panoramic image of the night sky. Note that since the panorama
is completely opaque and is rendered in front of the ground
and sky, there is no point in specifying ground or sky values.
Since there is no ground plane geometry defined in the scene,
binding the second Background creates an illusion of floating
in space:
#VRML V2.0 utf8
Transform { children [
DEF B1 Background { # Gray ramped sky
skyColor [ 0 0 0, 1.0 1.0 1.0 ]
skyAngle 1.6
groundColor [ 1 1 1, 0.8 0.8 0.8, 0.2 0.2 0.2 ]
groundAngle [ 1.2, 1.57 ]
}
DEF B2 Background { # Night sky
backUrl "Bg.gif"
leftUrl "Bg.gif"
bottomUrl "Bg.gif"
frontUrl "Bg.gif"
rightUrl "Bg.gif"
topUrl "Bg.gif"
}
Transform { children [ # Click flag and hold to see Night sky
DEF TS TouchSensor {}
Shape { # Flag and flag-pole at origin
appearance DEF A Appearance { material Material {} }
geometry IndexedFaceSet {
coord Coordinate {
point [ -.1 0 -.1, 0 0 .1, .1 0 -.1,
-.1 3 -.1, 0 3 .1, .1 3 -.1,
.1 2.4 0, .1 2.9 0, -1.4 2.65 -.8 ]
}
coordIndex [ 0 1 4 3 -1 1 2 5 4 -1
2 0 3 5 -1 3 4 5 -1 6 7 8 ]
}
}
Shape { # Floor
appearance USE A
geometry IndexedFaceSet {
coord Coordinate { point [ -2 0 -2, -2 0 2,
2 0 2, 2 0 -2 ] }
coordIndex [ 0 1 2 3 ]
}
}
DirectionalLight { direction -0.707 -.707 0 intensity 1 }
]}
Viewpoint { position 0 1.5 10 }
]}
ROUTE TS.isActive TO B2.set_bind
|


